使用半透明元素来设计网页很美观也很需要技巧。半透明效果是指色块、文字或图片被“稀释”或者冲淡,使得颜色减淡,并且透出后方内容。执行到位的话,这种效果会非常震撼,能划出一块绝佳的文字展示区域,或者作为吸引注意力至图像某部分的手段。
但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握:
* 只有图片和文字都可以读时,半透明效果才有意义,
* 在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
* 透明度的使用错误会影响到整体的设计效果和阅读性,并且破坏整体设计效果。
* 出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
* 不要同时运用过多半透明效果。
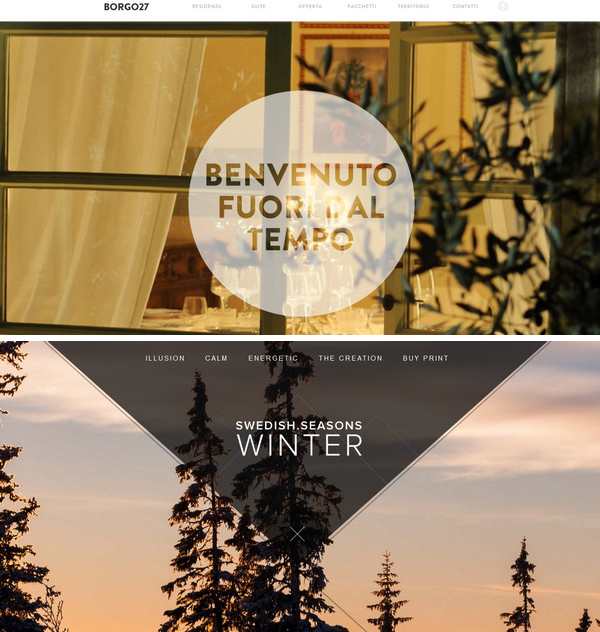
接下来看半透明元素如何运用到网站制作当中去,附带一些半透明效果在网站设计上的优秀执行案例。

尝试半透明效果,是拓展设计技巧的一个绝妙方法。像很多其他效果一样,要有节制地使用这个技巧,并且在多种环境下实验这种设计,来确保它按你的意图运作和展现。
半透明设计的更大挑战,是在轮播图片上使用时确保文字清晰可读,和避免半透明元素错误地遮挡下方图片。尝试多种透明度和使用方式——用于图片、背景、遮罩效果——来决定那种效果更适合某个项目。