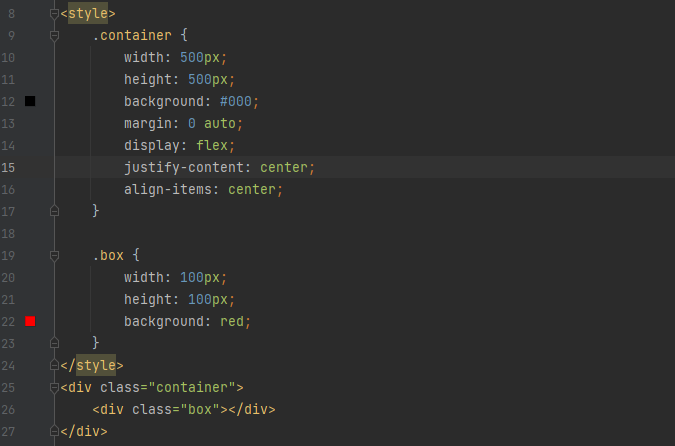
在前端日常代码编写中,经常需要一些居中方式,下面有几种常用方法,让红色方块垂直水平都居中于黑色方块里。
1. 利用flex弹性布局 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 首先是作为弹性布局的容器的属性。
flex-direction属性 flex-direction决定了容器的方向。 div { flex-direction: row | row-reverse | column | column-reverse; } 四个值分别为:row(默认值)从左向右、row-reverse从右向左、column从上到下、column-reverse从下到上。
2.flex-wrap属性
默认情况下的布局一般在同一行,当设置了flex-wrap属性之后将自动将排列不下的内容进行换行。 div{ flex-wrap: nowrap | wrap | wrap-reverse; } 四个值分别为:nowrap(默认值)不换行、wrap向下换行、wrap-reverse向上换行。
3.flex-flow属性
flex-flow属性是以上两种属性的简写形式,默认值是row nowrap。 div { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content属性
justify-content属性定义了在容器方向上的对齐方式。 div { justify-content: flex-start | flex-end | center | space-between | space-around; }
flex-start(默认值):向左对齐。
flex-end:向右对齐。
center: 居中对齐。
space-between:两端对齐,每一个子元素等距离间隔,子元素与容器边框无间隔。
space-around:每个子元素两侧的间隔相等。子元素之间的间隔比子元素与容器边框的间隔大一倍。
5.align-items属性
align-items属性定义在垂直容器方向上的对齐方式。 div { align-items: flex-start | flex-end | center | baseline | stretch; }
flex-start:垂直方向的起点对齐。
flex-end:垂直方向的终点对齐。
center:垂直方向的中点对齐。
baseline: 与第一个子元素中文字的基线对齐。
stretch(默认值):如果子元素没有设置高度或者高度设为auto,那么它将占满整个容器的高度。
6.align-content属性
align-content属性定义了子元素两种方向上的对齐方式。 div { align-content: flex-start | flex-end | center | space-between | space-around | stretch; } flex-start:当容器方向子元素刚好填满时,与垂直方向的起点对齐。 flex-end:当容器方向子元素刚好填满时,与垂直方向的终点对齐。
center:当容器方向子元素刚好填满时,与垂直方向的中点对齐。
space-between:当容器方向子元素刚好填满时,垂直方向两端对齐,子元素之间的等距离间隔。
space-around:两个方向两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):占满整个垂直方向。 任何一个容器都可以指定为Flex布局。 指定Flex的写法为:display:flex 接着添加横向居中属性:justify-content:center 垂直居中属性:align-items:center 即可使红色方块居中于黑色方块
2. 利用position定位实现居中 先将父元素.container的position设置为relative,然后设置子元素.box的position为absolute;这样可以使子盒子根据父盒子的位置进行定位。 子元素.box还需设置top:0;right:0;bottom:0;left:0;margin:auto,即可居中于黑色方块。